OOP game - phrase hunter
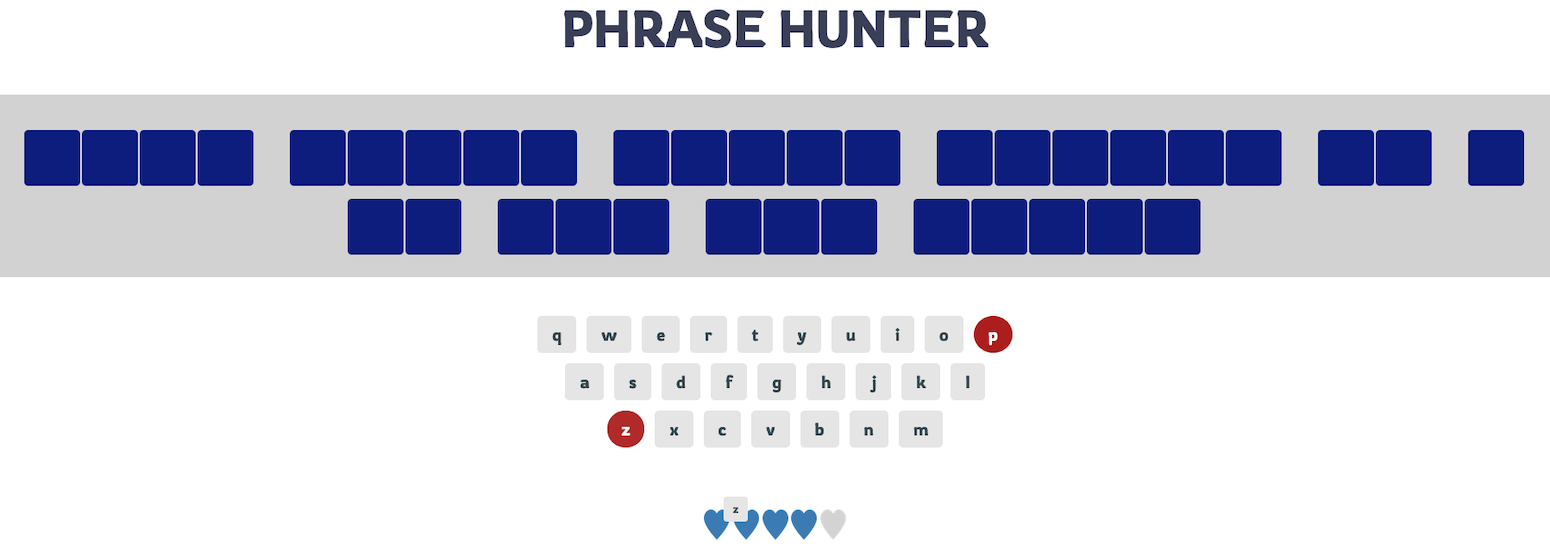
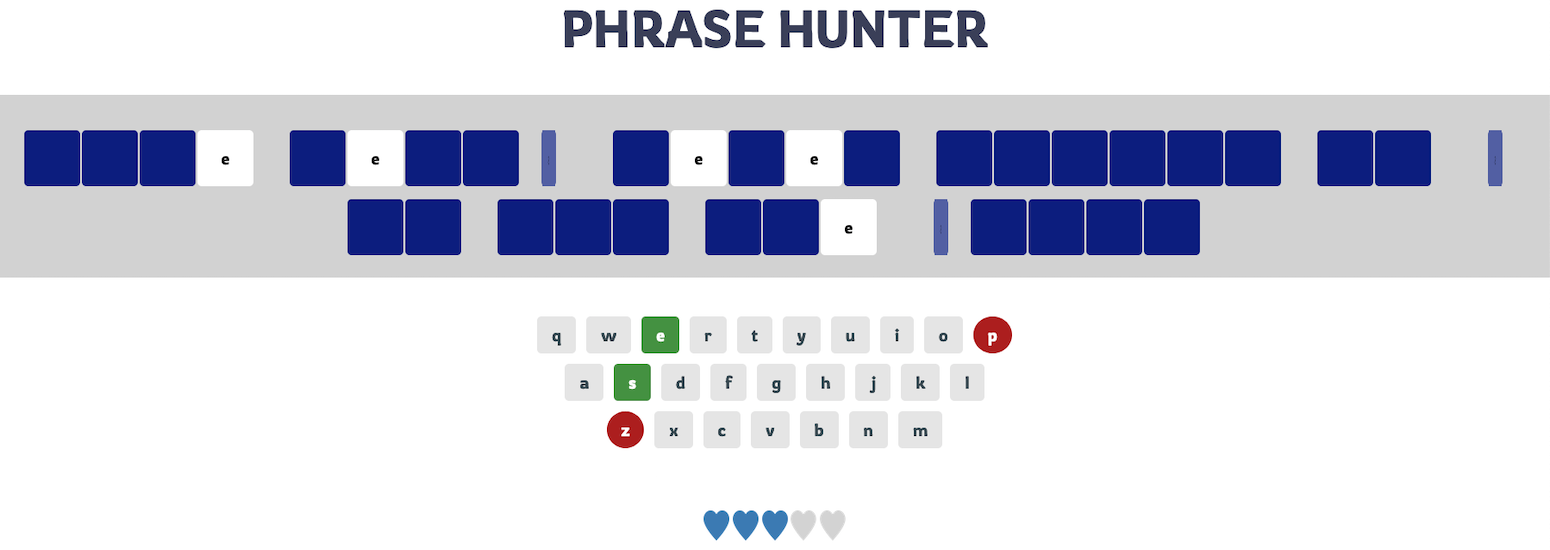
Phrase Hunter' game where the player tries to guess a random, hidden phrase by clicking or pressing keys of represented letters on an onscreen keyboard. Wins if manages to complete the phrase before getting out of attempts doing five incorrect guesses (letters that aren't included in the phrase).
- Animation of incorrect selected letters taking away avialable attempts (hearts) through '.clone' css class.
- Color diferentiation for selected letters where green color with '.chosen' css class is for letters included in the phrase and red color with rounded border at '.wrong' css class is for letters that aren't included in the phrase.
- Phrase section colorful with:
- A contrast where light grey is for main background, blue for letters hidden and black letters over white background for discovered letters. This tries to give a look alike a famous game. - Animation when discovering letters giving a rotation with '.show' css class.
- A contrast where light grey is for main background, blue for letters hidden and black letters over white background for discovered letters. This tries to give a look alike a famous game. - Animation when discovering letters giving a rotation with '.show' css class.
- Added the phrase discovered when player wins at win page.
TECHNOLOGIES
- HTML
- CSS
- JavaScript